本文共 2816 字,大约阅读时间需要 9 分钟。
一、本科计算机专业毕业设计论文写作指南系列文章
第三章 总体设计
3.1目的要求
该项目致力于构建一个高质量的在线教育平台,需要满足不同角色的登陆,注册,在登陆,注册时要保证唯一性,账户不可重复,同时需要根据不同角色显示不同的首页,进行不同的操作,比如学生用户不可以制作课程发布,教员不可以审核课程等。
同时也要满足密码数据的安全,不能让黑客截住用户的密码,泄露课程数据等,对于教员上传的课程不能一段时间后丢失了。
要满足界面美观,优雅,同时支持电脑,手机端,ipad端的正常使用,不可产生在不同设备上界面混乱。
通过对系统全面分析后,决定进行面向对象,面向接口的设计,编程时需要灵活应用不同的设计模式,满足系统未来的可扩展性,可维护性,同时我们也不能破坏系统的可读性。
3.2登陆注册模块设计
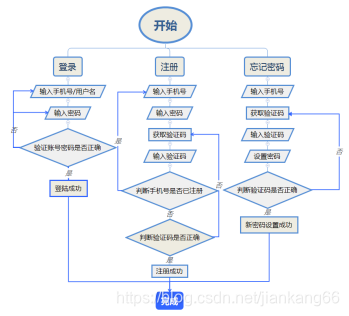
新用户点击注册,输入自己的手机号码,点击获取手机验证码,输入密码,再次输入密码后,没有显示两次密码不一致的话,点击注册就成功了,用户表里保存一条记录,然后拿着刚注册的账户密码去登录页面进行登陆。流程如下图:

图 3-1登录注册流程图
从流程图上可知,我们需要输入手机号,开发的教育系统就是根据手机号作为唯一标识符的,获取验证码使用的是阿里云的短信服务,短信使用流程见下图:
![]()
图 3-2阿里云的短信服务流程图
对于登陆注册时,密码安全性也需要注意,我们将用下面介绍到的shiro保证密码安全性。
3.3权限模块设计
因为我们不同角色使用同一个登录注册页面,登陆以后要进行不同的操作,不同用户有不同的访问权限,为了解决这个问题,平台选择了shiro进行权限安全方面的验证,因为Shiro是使用java开发的一个保证权限一个的框架。功能特别强大,为程序员提供一个简单而全面的权限,授权,加密,及认证等功能的框架。使用Shiro进行开发相对比较简单,将其与Spring Security框架进行比较,虽然没有Spring Security的功能那么强大,该平台在开发时发现也不需要实现太复杂的功能,所以最终选择使用Shiro进行权限方面的开发。
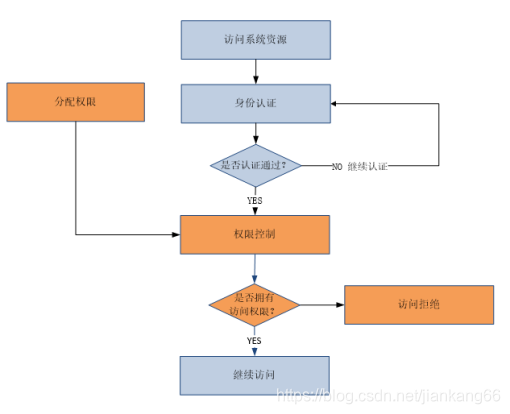
在本项目中,我们将使用shiro做这些事情,(1) 识别用户身份,通过拿到数据库中的手机号和密码进行验证,数据库保存的密码是加密过的,还需要解密比较。(2)也需要对用户进行访问权限的控制,比如用户是否被赋予了某个角色;是否允许访问某些资源,例如学生角色登陆进去不会在页面显示他的上传课程数。也没有上传课程的按钮。(3) Remember Me记住我位于登录端,这个功能使用了shiro安全技术。下面是shiro框架的权限授权流程图。在前端进行登陆时,我们会先访问数据库,对比上传的用户密码是否正确,对的话,就开始进行权限控制了,用户拥有的权限会去数据库的权限相关表中四张表联查,就查出来了,下一章会对这块的数据库进行介绍,拿到权限,分配给用户,当登陆进去,有权限的模块左导航栏才会显示。

图 3-3框架的权限授权流程图
3.4模块功能设计
3.4.1用户模块
是在线教育平台,最基本的组成,不管是管理员,教员,还是学生肯定都需要登录注册,登录需要手机号,密码,为了确定是本人进行操作,需要给该用户手机发送验证码,这些都是用户模块的操作了,所有用户肯定都需要查询自己的信息,修改个人相关信息,登陆以后,进入我的个人信息界面,会看到自己的姓名,手机号,昵称,邮箱等信息,这些信息都是可以修改的,头像也是可以的,所以就有了修改信息界面对这些信息进行修改。同时,不同角色之间,信息也有区别,比如教员可以在个人信息界面,看到课程信息,上传了几门课,什么时候上传的。而学生可以在用户我的里面查看他加入学习的课程,这些都是特有的。下图可以看到管理员和教员个人信息的区别。

图 3-4教员界面

图 3-5管理员界面
3.4.2审核模块
这个模块就是管理员角色特有的了,管理员在审核界面可以看到所有教员想要发布的课程,主要是审核要发布的课程是否合规,需要管理员手动点击按钮通过或者拒绝,如果管理员通过,在用户的课程中心会展示这门课供学生选择了,而当用户拒绝后,教员端会收到审核未通过的消息提醒,同时课程状态被改为待发布,这个是审核模块的基本功能,还有一个功能就是用户申请成为教员,管理员需要进行审核时,查看课程内容后,一个按钮为同意,一个按钮为拒绝,点击即可。
(1)用户提交申请的界面操作:

图 3-6用户提交申请的界面
管理员审核教员的界面操作:

图 3-7管理员审核教员的界面
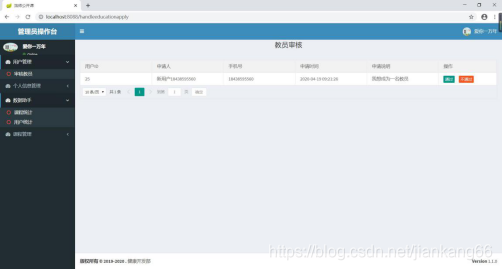
管理员审核课程的界面操作:

图 3-8管理员审核课程界面
3.4.3 消息模块
比如某个学生用户觉得自己有能力,可以传一些课程来分享,这样的话他就需要提交申请成为教员,提交申请的同时,肯定需要发送一条消息告诉管理员有个用户想要成为教员,请审核通过一下,否则管理员不知道,可能不能迅速进行操作,影响审批的效率,而当管理员对该用户成为教员审批通过或者拒绝后,也需要发消息告诉用户,同时当教员发布课程后,需要发消息给管理员提醒他去审核,审核通过同样需要发消息给教员。
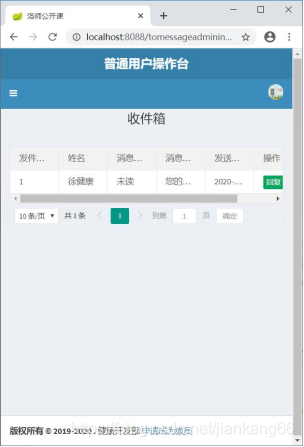
消息界面操作图如下:

图 3-9消息界面操作图
3.4.4 课程模块
课程模块算是这个平台的核心了,教员可以在这里制作课程并提交审核,课程模块会有一个流程,第一步,先上传课程基本信息,比如课程名,简单描述,价格,难度,类别,课程首图等,第二步,上传章节目录信息,但是这次上传的章节目录少了,修改课程时可以加。第三步,上传课节信息,课节名,视频资源,所属章节,这些基本信息都是需要上传的,课程资源地址将会保存到数据库中, mp4文件将会上传到服务器规定的目录下进行保存,在上传课程mp4文件时,可能会文件太大,上传比较慢,客户体验不好,前端做了导航条实习可视化,给用户更好的体验,课程制作完成之后,也可以查看课程,对课节进行播放,同时觉得不合适,有错误,可以到达课程详情,编辑进行修改,增加,删除修改课节信息,章节信息都可以,觉得都可以了,到达发布课程页面,对刚才制作的课程点击提交审核,当管理员拒绝后,可以再次修改,管理员同意后,就可以点击发布课程了。
上传课程基本信息如下

上传章节基本信息如下

图 3-11上传章节基本信息界面
上传课节基本信息如下

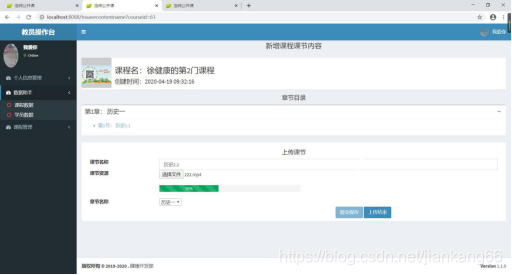
图 3-12上传课节基本信息界面
3.4.5 课程中心模块
这个模块主要是展示所有教员发布过的课程,用户可以进行筛选,筛选条件有困难度,类别,讲师姓名,课程名等等,筛选出来自己感兴趣的,然后用户可以进行播放课程,查看课程质量如何,满意的话可以加入我的课程进行学习。
查看课程并加入学习界面如下

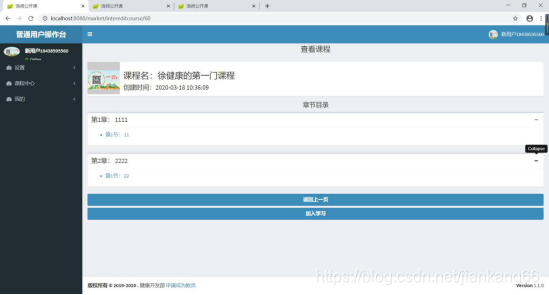
图 3-13查看课程并加入学习界面
二、总结
以上是本人论文小型教育网站的开发与建设-总体设计(三)的主要内容,觉得不错的话,欢迎关注java基础笔记微信公众号,,获取论文其他部分详细内容,项目代码,毕业论文答辩ppt等。
转载地址:http://wwevz.baihongyu.com/